こんにちは、こみあげです。
最近、自分のサイトを見てくれていた友人からこんな事を言われまして、、
『しっかし、お前のサイト重いな〜、、』
え?まじ?
これは聞き捨てならんと言う事で、早速サイトスピードをチェックしました。
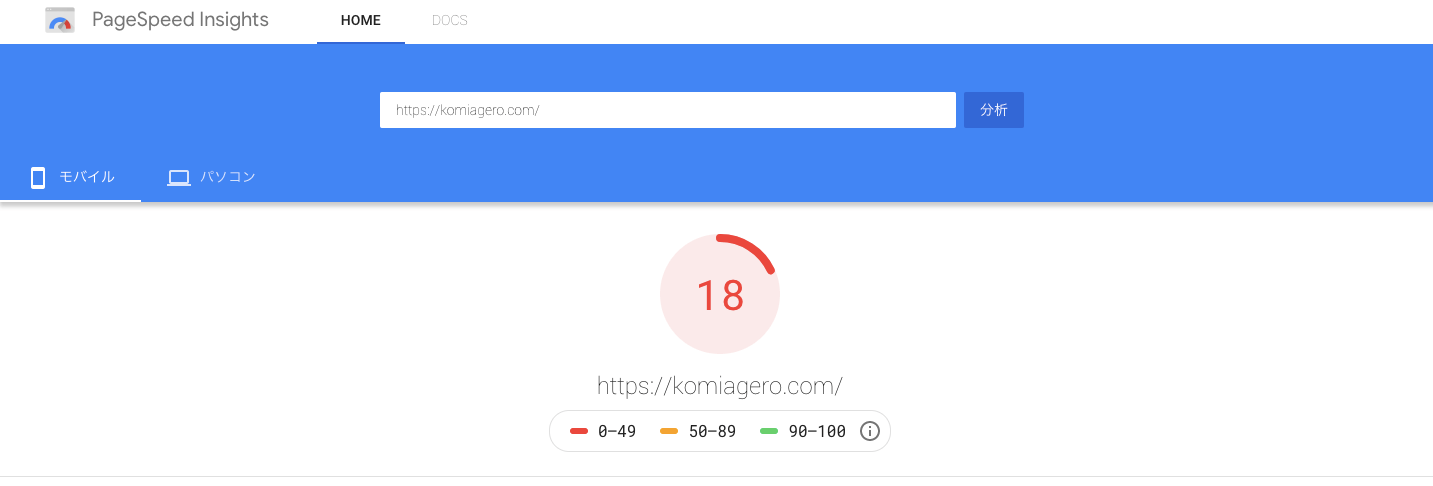
チェックはおなじみのこちら→PageSpeed Insights
すると、なんと驚きの結果が出ました。画面に向かって『嘘でしょ?!』と叫びましたよ。
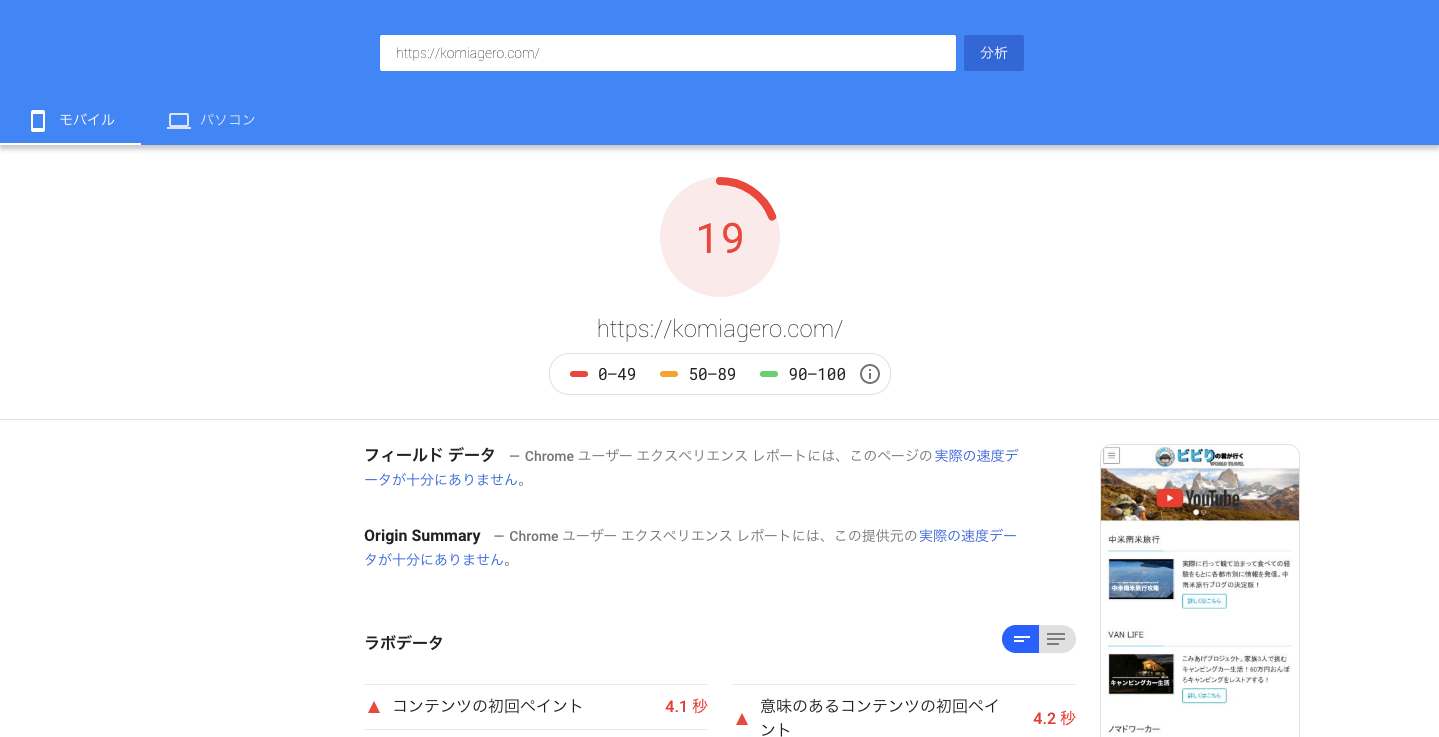
サイトスピード、、、まさかの18、、、
一般的にPageSpeed Insightsで問題のないサイトの表示速度は85です。
これはもう殺人級の遅さです。
〆はじめにこの記事の全容を公開
・絶望的なサイトスピード が14→76に変わります。
・圧縮ソフトでは改善できず、次世代フォーマット画像への切り替えで改善。
サイトスピードが及ぼす影響
検索ページで目的のサイトを見つけてアクセスしても、表示速度が遅いと検索ページに戻るのが普通です。
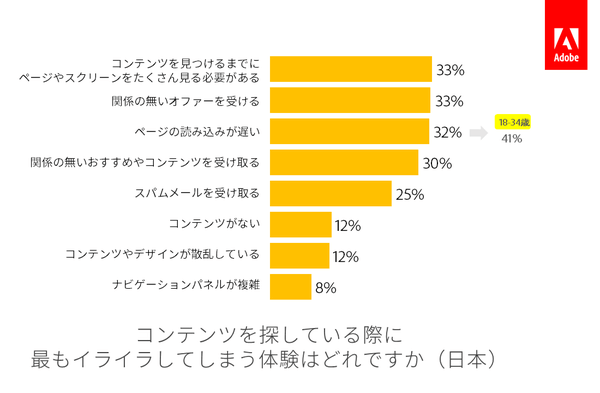
アドビが行った意識調査「2019 Adobe Consumer Content Survey」でもサイトスピードの遅さに不満を抱いてるユーザーが多いです。
18~34才の層では41%と約半数の人が不満を持っているという結果です。
『ページ速度が遅い=直帰率を上げる』事になり、結果的にはグーグルからの評価が下がり、順位が落ちてしまう事になります。
表示速度を上げるには専門的な語句などが多く、かなり苦戦しましたがなんとか標準の速度になりました。
誰にでもできるように分かりやすく、やり方を書いておきます。
PageSpeed Insightsにある『改善改善できる項目』
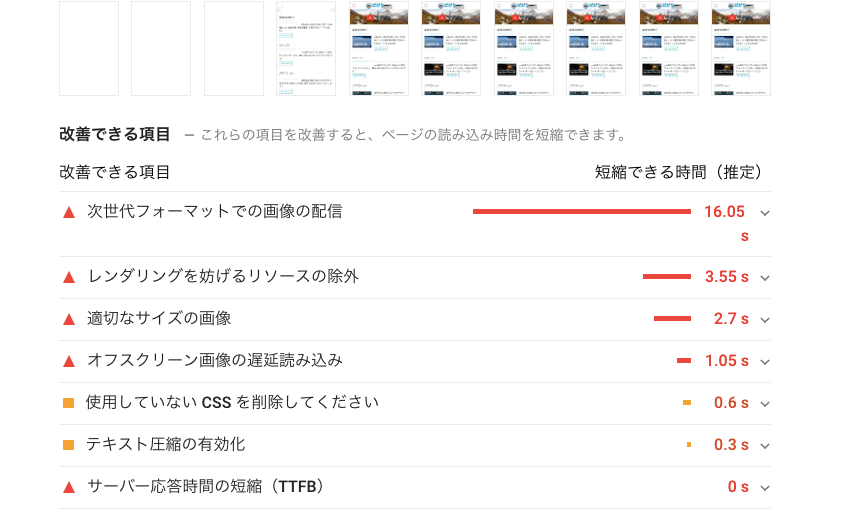
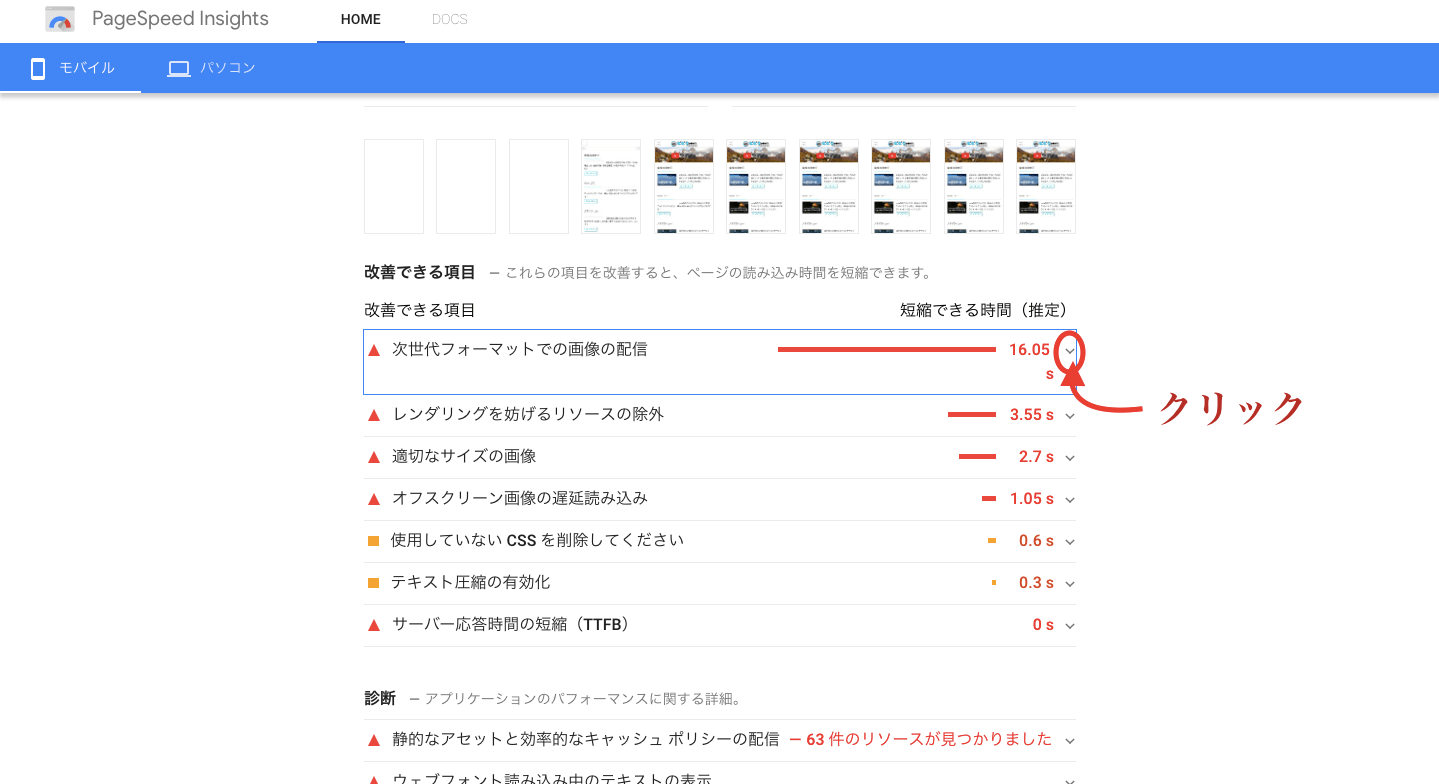
PageSpeed Insightsには、『改善できる項目』が設けられていて、これらの項目を改善すればページの読み込み時間を短縮できます。
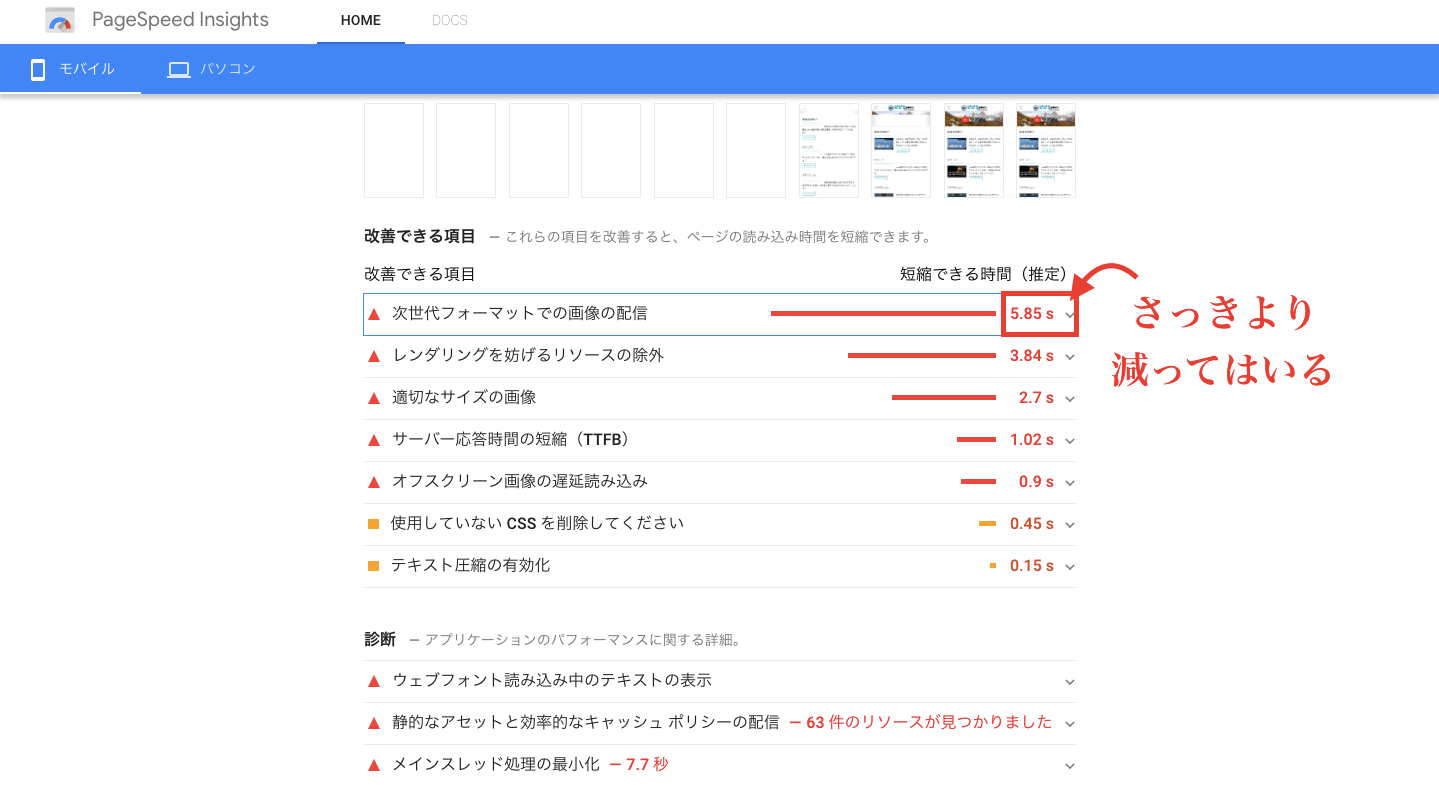
んで、僕のサイトの改善コンテンツはこんな感じです。
『次世代フォーマットでの画像の配信』が圧倒的に多く、それに続いて『レンダリングを妨げるソリースの除外』など、意味の分からないワードが軒を連ねます。
とりあえす、一個づつ戦っていきます。
次世代フォーマットでの画像の配信
大半を占めているのがこの問題。
僕のサイトは多くの画像を使っています。そのためTinyPNGという画像圧縮プラグインを利用しています。このプラグインは月500回まで画像を無料圧縮できるので利用している方が多いですが、僕のサイトだと、いまいち効果を得られずで困っていたところです。
しかし、PageSpeed Insightsでは細かくどの画像が重い原因かを教えてくれるので、それらをもう一度チェックし圧縮していきます。
TinyPNGをインストールしていない方は、『TinyPNG 使い方』で検索すると無限に出てくるので、それらを参照してください。
ちなみに僕のサイトの場合は、このTinyPNGでは結局サイトスピードを上げることができませんでした。
ただ、これから記載する内容は試す価値があるものです。この方法でサイトスピード が上がっている人は多くいます。
TinyPNGを使ってもダメだった、すぐ『次世代フォーマット画像の配信方法』に進めたい方は、こちらをクリックしてください。
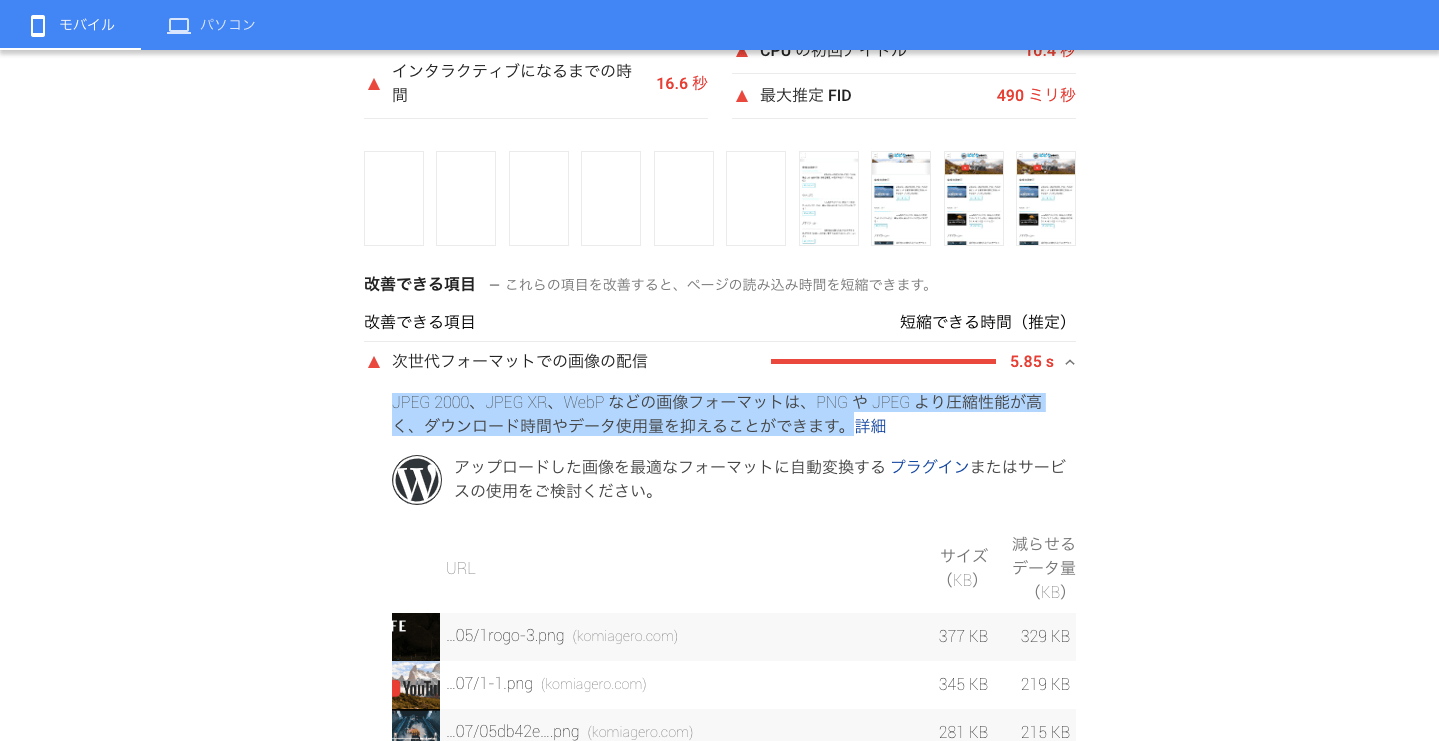
まず、PageSpeed Insightsの改善するべき項目にある矢印キーを押します。
すると、重い原因となっている写真がリストアップされます。この写真を1つづつ圧縮します。
対象の写真をクリックします。
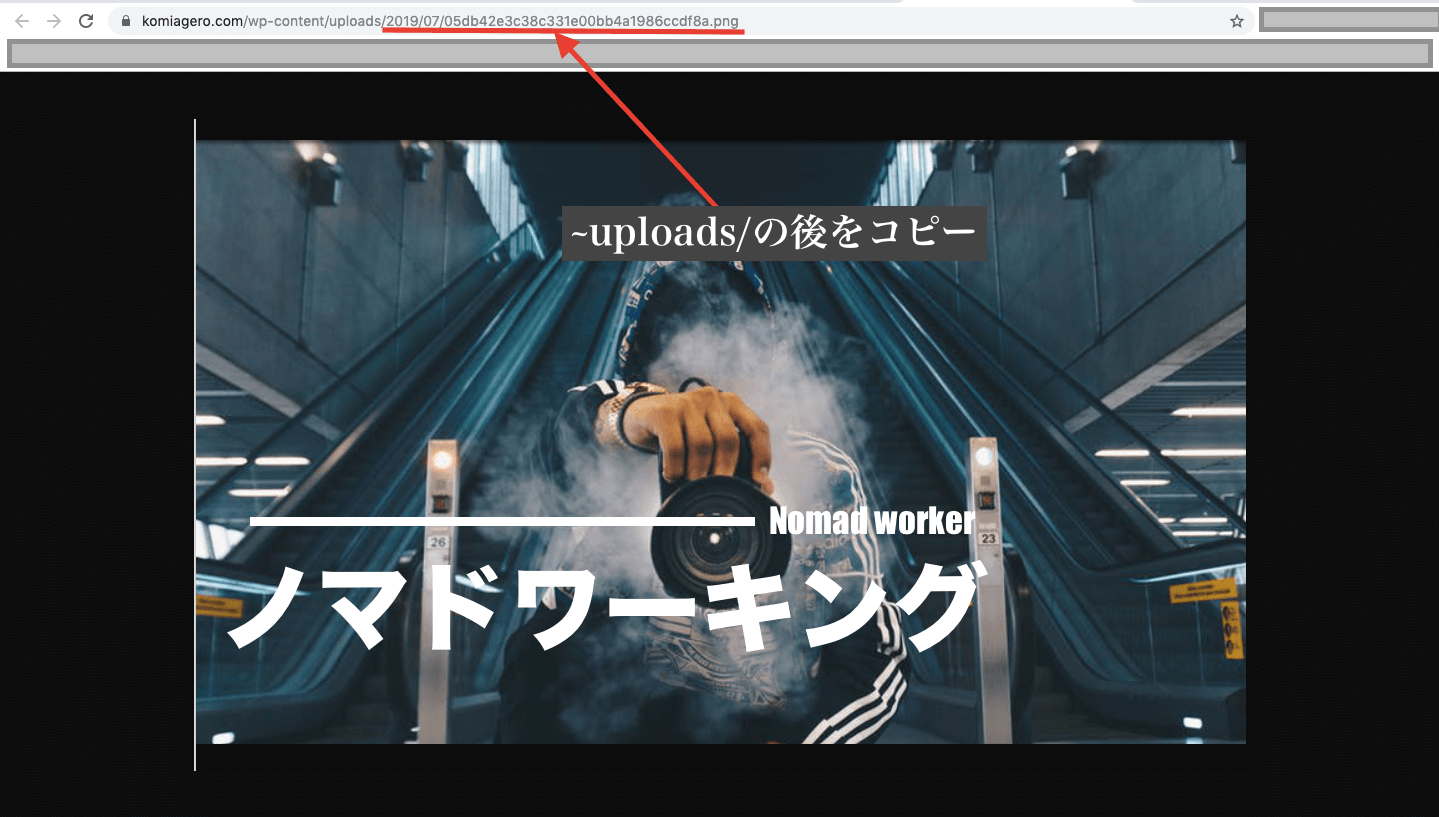
画像URLをクリックすると、画像が表示されます。
画像のURLにあるhttps://komiagero.com/wp-content/uploads/の後にある画像ネーム『2019/07/05db42e3c38c331e00bb4a1986ccdf8a.png』をコピーします。
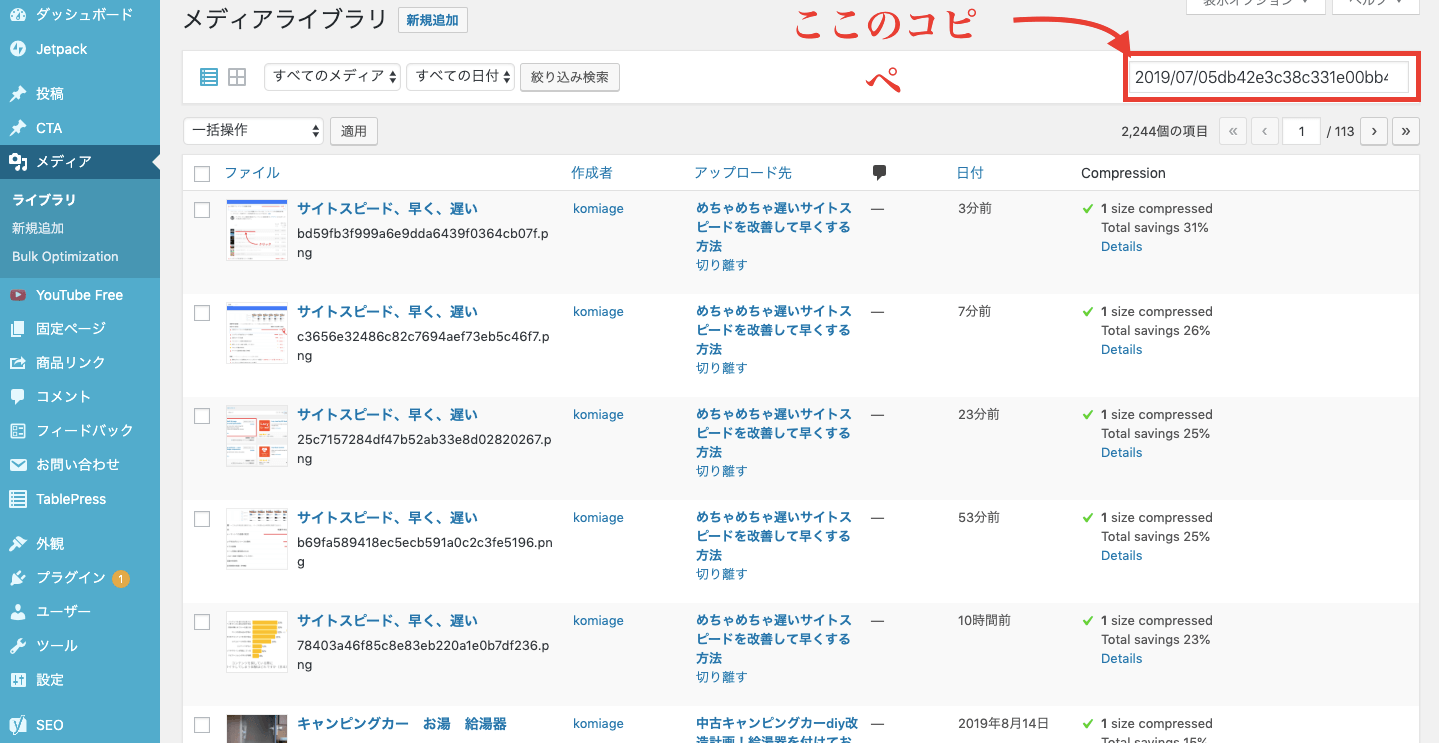
このコピーした画像ネームを、自分のサイトの『メディアライブラリ』の『メディア項目を検索、、、』にコピペします。
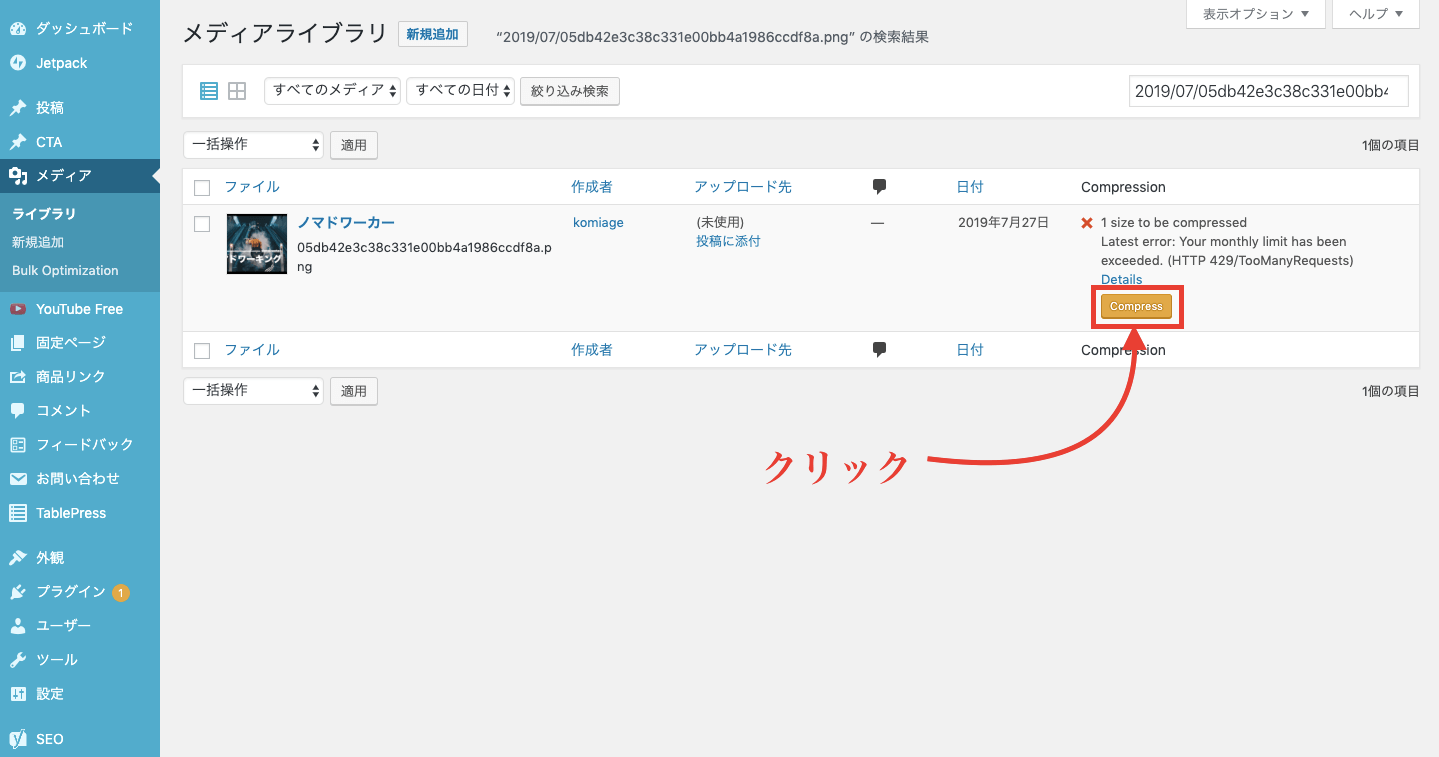
すると対象の写真が表示され、圧縮されていないことが表示されます。
『Compress』をクリックして圧縮します。
これで圧縮された事になりました。
という事で、PageSpeed Insightsでもう一度、サイトスピードを測ってみます。
結果はこちら。
え?
18→19とまさかのワンポイントの上昇です。
萎えますが、全てのリストされている画像を同じ手法で、圧縮します。
ちなみにTinyPNGには『一括圧縮』の機能もあります。事前にそれは行っているのですが、何故かこのように圧縮されていない画像がリストされてしまうのが現状です。
では全ての画像を圧縮して、いざ計測です。
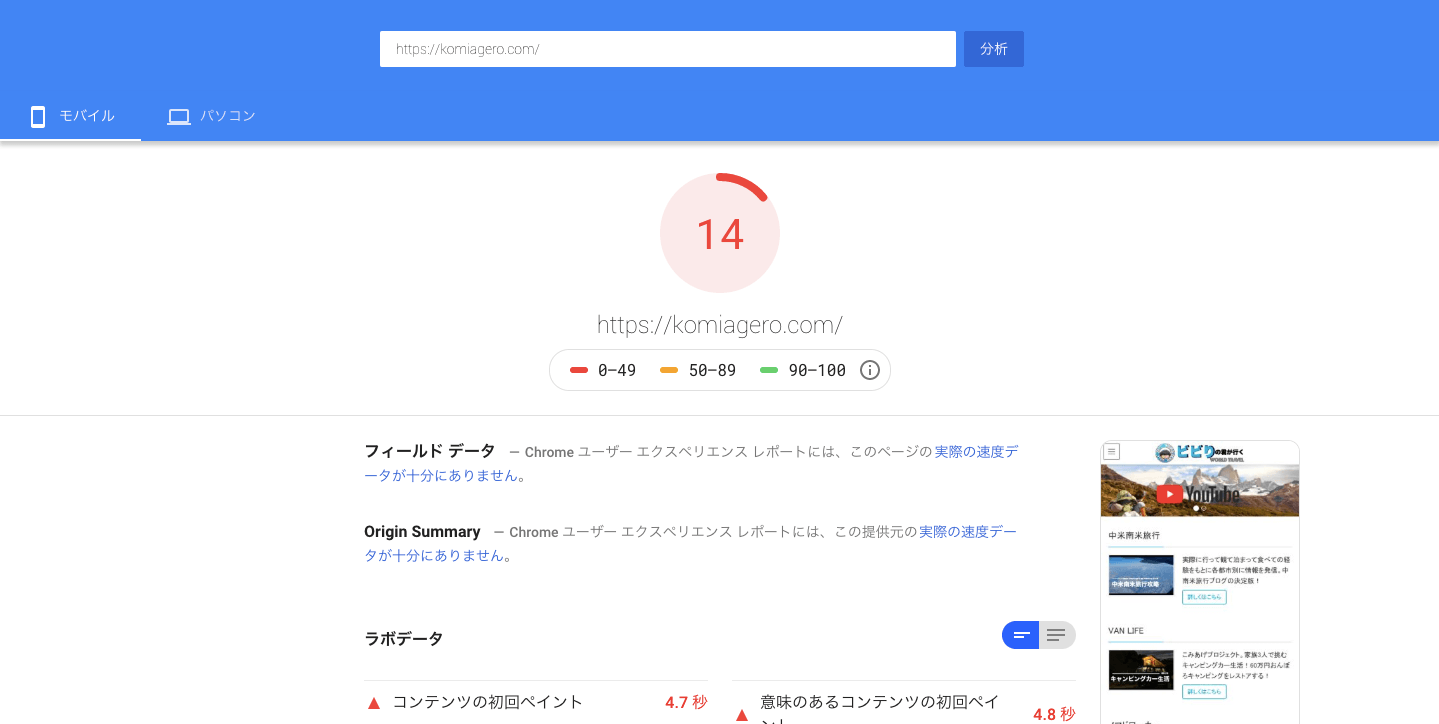
結果はこちら。
???
まさかのポイント減少。意味がわからない。
ただし、短縮できる時間が最初の16.05s→5.85sに減ってはいます。
この結果から推察できるのは『もしや圧縮では限界なのでは?』という疑念。
多分、それ以前に大切なことは『JPEG 2000、JPEG XR、WebP などの画像フォーマットは、PNG や JPEG より圧縮性能が高く、ダウンロード時間やデータ使用量を抑えることができます。』という部分。
ここを解決しないと多分改善できないと判断できます。
という事で、今、サイトで使われている画像を次世代フォーマットの画像に変換します。
そもそも、次世代フォーマットの画像ってなに?って話ですが、PNG 、 JPEG などの画像データーよりも、圧縮性能が高くてダウンロードの時間やデータ使用量を抑えることができるものです。
JPEG 2000、JPEG XR、WebPと3種類の次世代フォーマット画像がありますが、断然おすすめなのは『Webp』とのこと。
この『Webp』はGoogleが開発しているフォーマットらしく、元の画像をほぼ劣化なく圧縮できるみたいです。
しかし、プラウザによってはWebpに非対応のものもあり、サイトによっては画像が表示されないパターンがあるらしい。
これは問題外という事で導入を諦めていたのですが、それを解決してくれるプラグインがありました。
今回はPageSpeed Insightsが推奨する『Imagify』というプラグインを利用してこの問題に取り組んでいこうと思います。
Webp変換用プラグイン『EWWW Image Optimizer』
では早速やってみます。
変換にはこのプラグインを使います。
EWWW Image Optimizerをインストール有効化します。
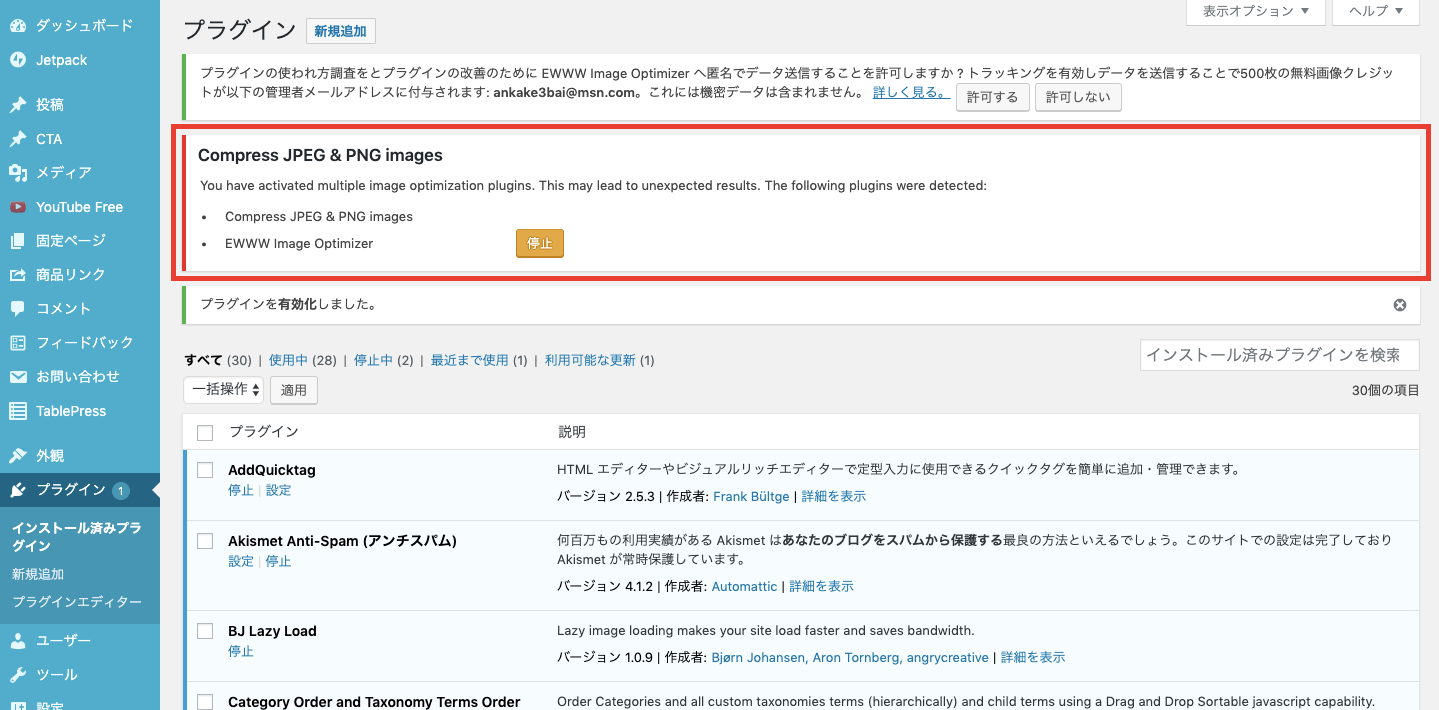
すると下記の警告文が出ます。
翻訳結果は以下の通り。
複数の画像最適化プラグインをアクティブにしました。これにより、予期しない結果が生じる可能性があります。次のプラグインが検出されました。
TinyPNGとEWWW Image Optimizerは同時に利用はできないんですかね。
という事で、TinyPNGを停止します。
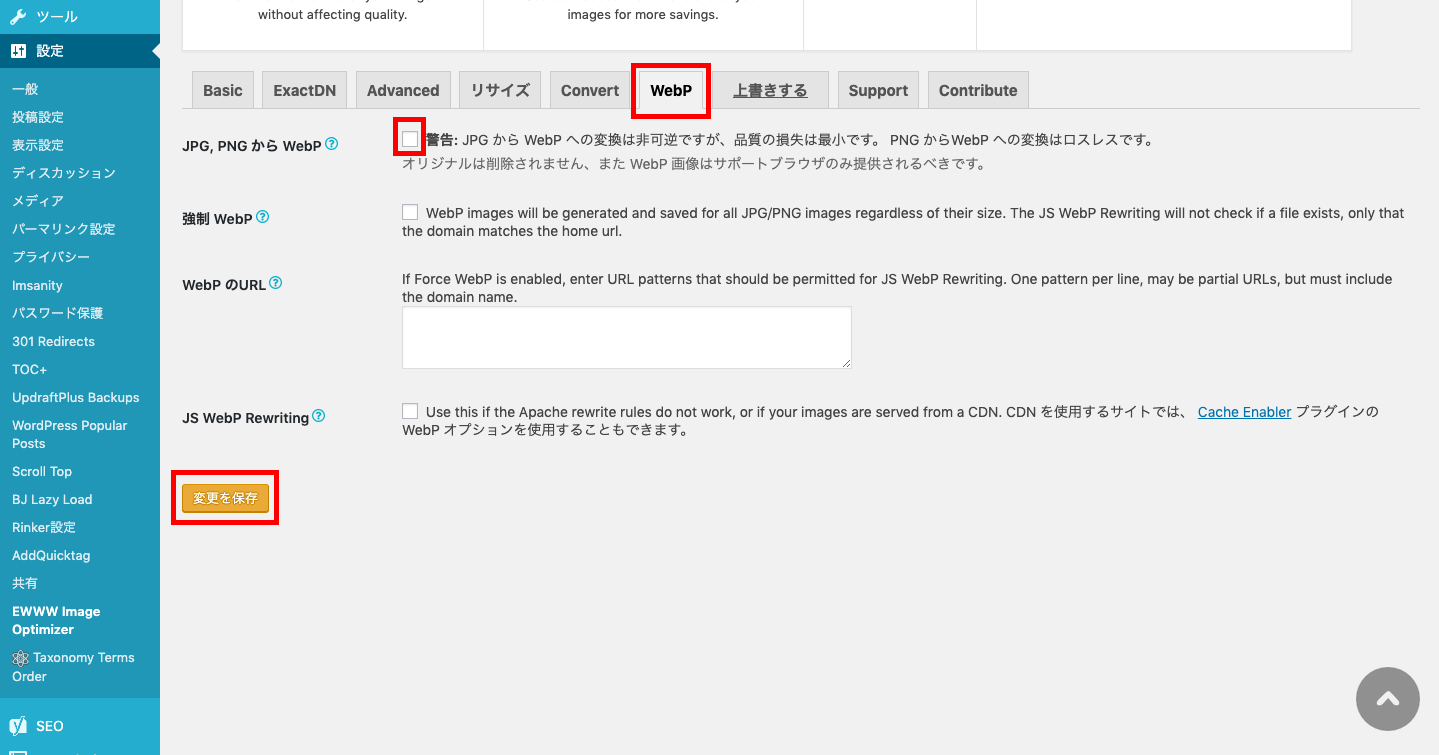
改めて、EWWW Image Optimizerをインストール有効化します。管理画面から、『Webp』をクリックし、『JPG,PNGからWebPにチェック』を入れて、変更を保存をクリック。
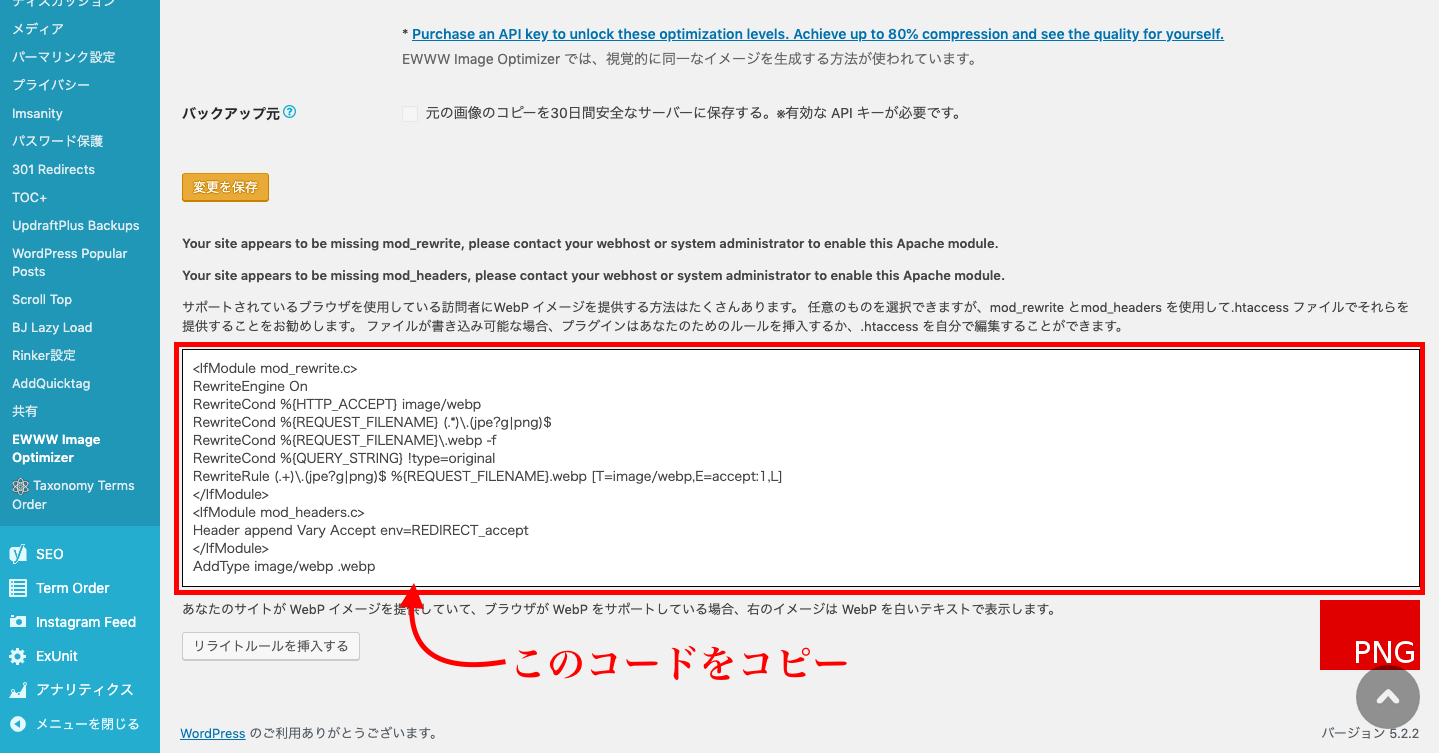
すると、下記のようなややこしいコードが表示されます。
このコードを要約すると、『Webpに非対応のサイトでも今までのPNGや JPEGで表示するから安心して〜や』というもの。
このコードをコピーして、.htaccessファイルに追記すれば画像を次世代フォーマットWebpに問題なくできるはずです。
※注意
コードの下に『リライトルールを挿入する』とあります。これをクリックすると自動で.htaccessファイルに追記してくれますが、バグが多いため推奨されていません。
って事で手動でやります。
.htaccessにファイルを追記する
.htaccessファイルをいじるには、契約しているサーバーの管理画面で行うか、FTPクライアントソフトという物を使うかです。
僕の場合は、エックスサーバーを使っていてサーバーの管理画面で行えるので、今回はこの方法での解説です。
サーバーの管理画面で編集できない方は、『FTPクライアントソフト .htaccess 編集 やり方』で検索してください。無限にやり方が出てきます。
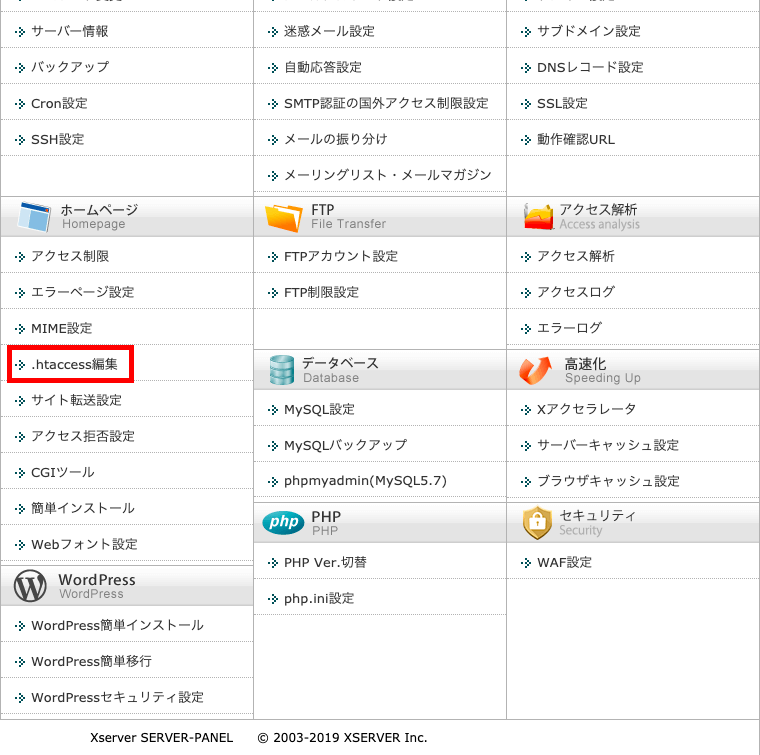
ではエックスサーバーの管理画面から、.htaccess編集をクリックします。
重要:ここからの作業は必ずバックアップを取っておいてください。
.htaccessの編集は失敗すると、ブログが表示されなくなったりなどの不具合が生じる場合があります。
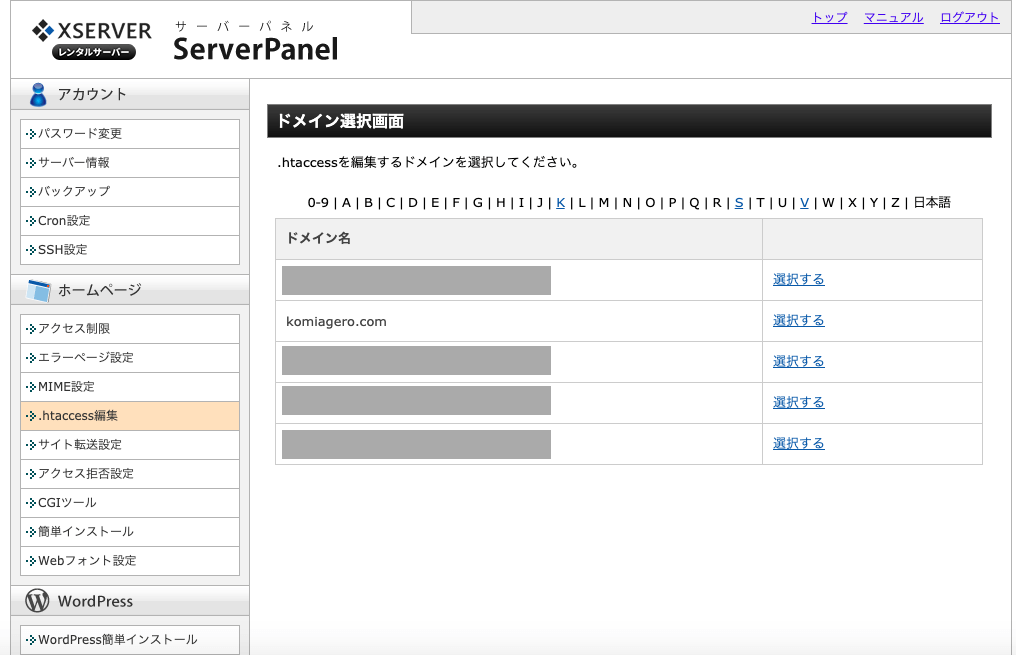
対象のドメインをクリックしてください。
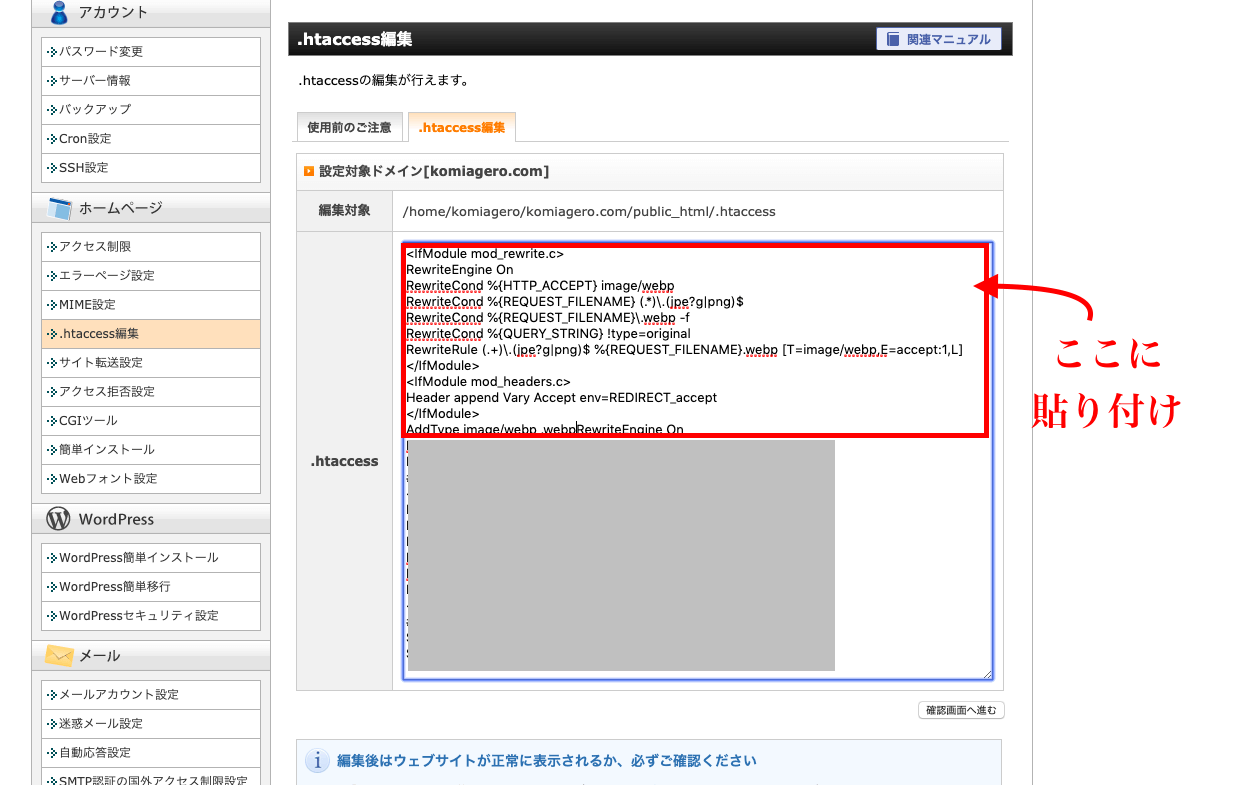
『.htaccess編集』をクリックして、先ほどのコードを一番上に貼り付けます。
確認画面で完了します。
以上で.htaccess編集は終了です。
WordPress側の作業
続いてワードプレス側の設定をします。
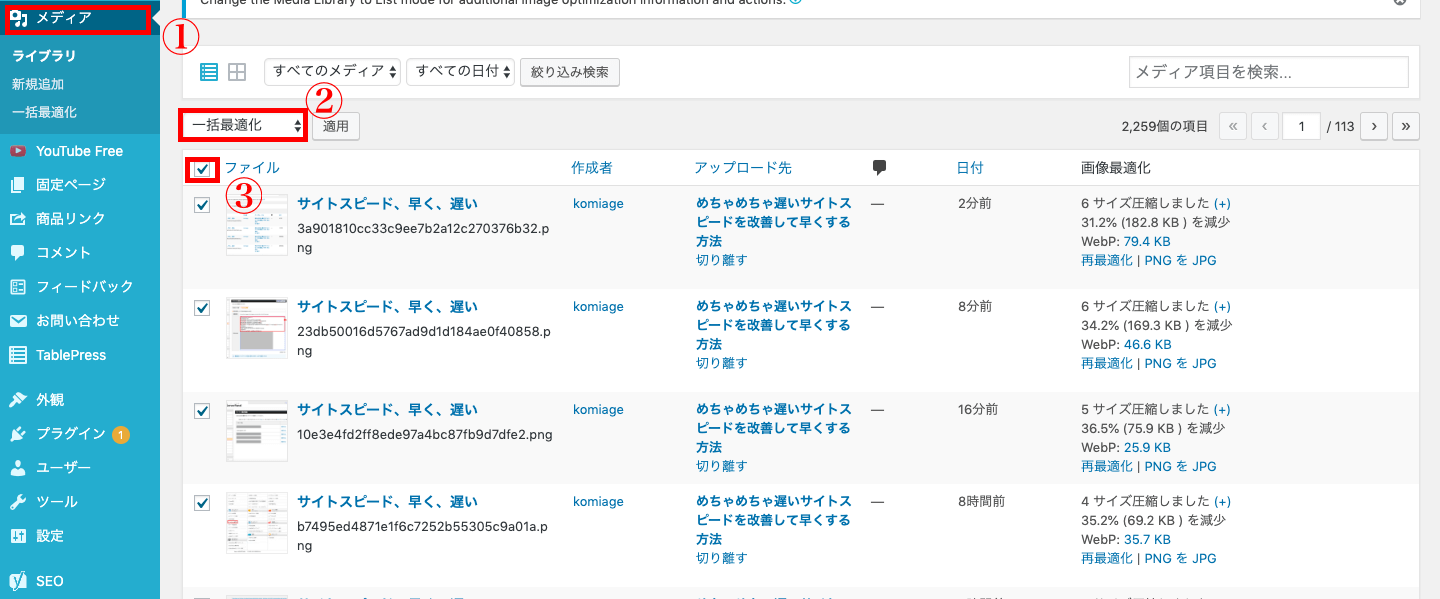
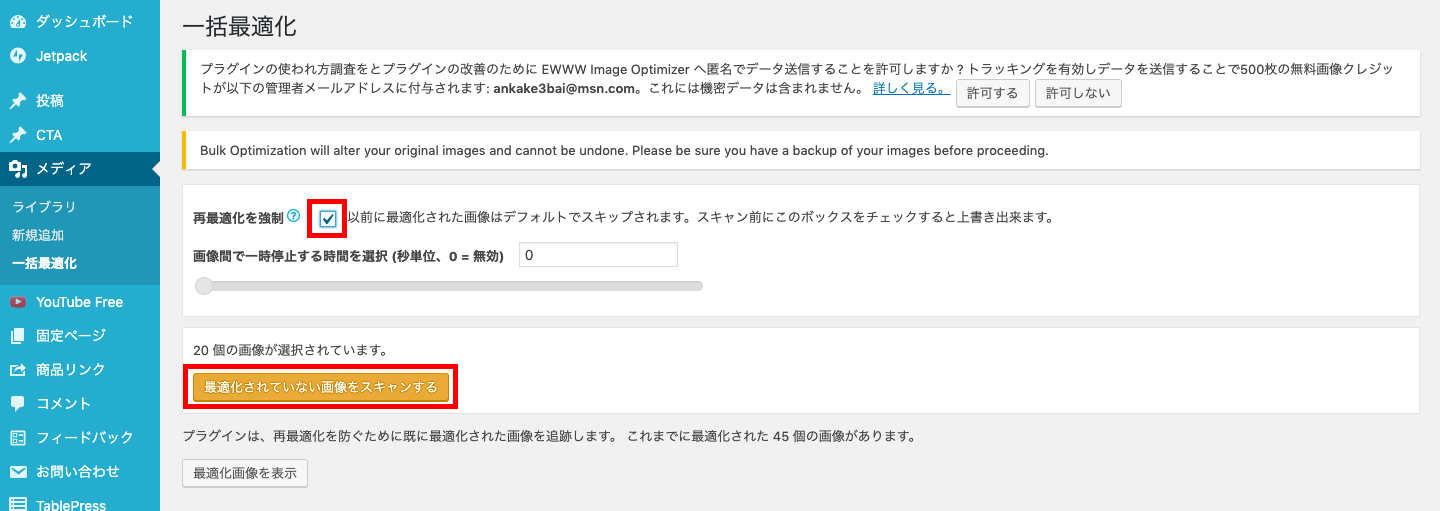
『メディア』→『一括最適化』→『ファイルにチェック』で適用を押します。
続いて表示される画面の『再最適化を強制』にチェックを入れて、『最適化されていない画像をスキャンする』をクリックします。
最後に『最適化』をクリック。これで次世代フォーマットWebpになったはずです。
次世代フォーマットでの画像の配信Webpでサイトスピード は上がったか?!
緊張の一瞬。
これでサイトスピード が上がったのか、PageSpeed Insightsでチェックします。
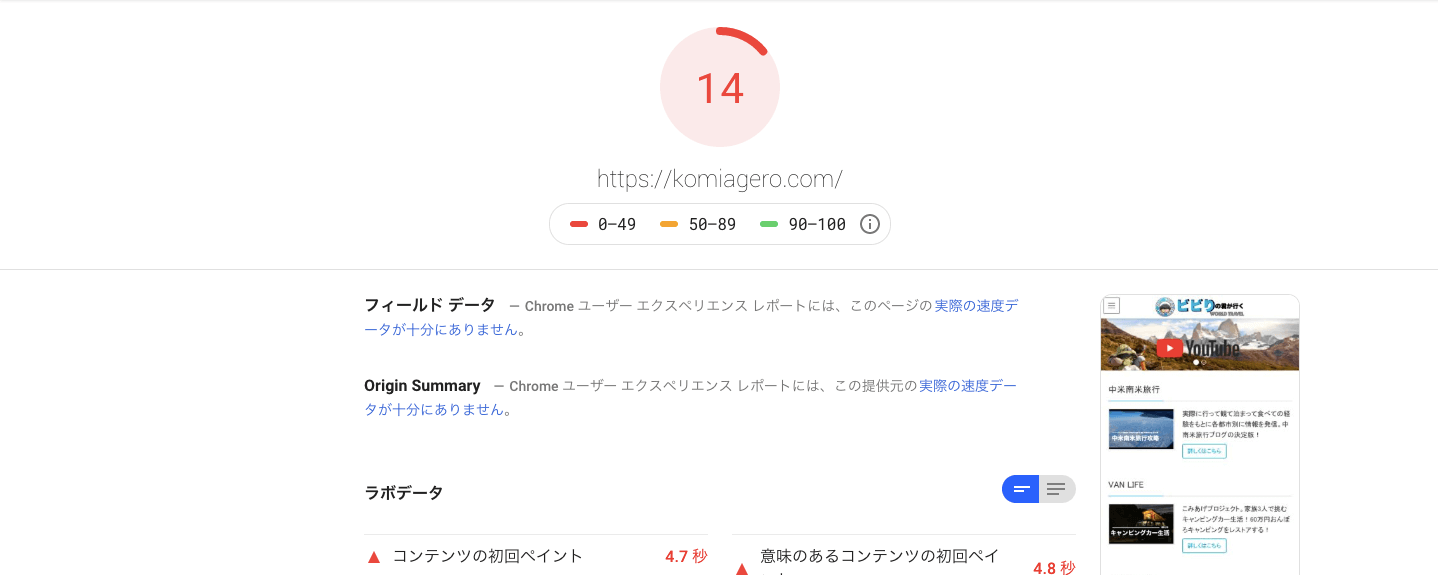
ちなみに先ほどの殺人級のサイトスピード がこちら。
できれば赤字は脱してたい。
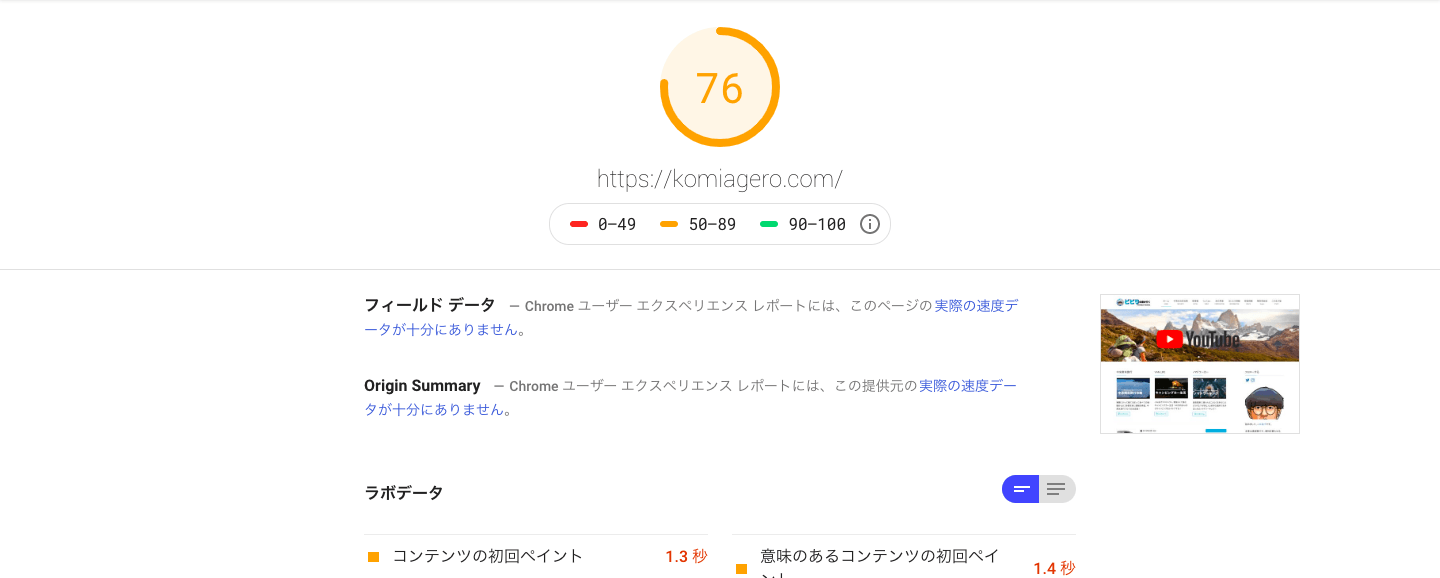
判定結果はこちら。
76!
なんとか標準レベルまでは上がりました。
まとめ
正直、疲弊しましたね。単純にめんどくセー。
ただこれをやらないと、安定したWEB運営はありません。頑張るまでです。
他にもサイトスピード に影響を与えている問題は多いので、随時チャレンジして記事にしていきます。
〆今回の検証でわかったこと
・圧縮ソフトではなく次世代フォーマットでの画像Webpにする方が圧倒的にサイトスピードを上げることができた(ただし、僕のサイトではの話。この方法でもスピードが上がらない人もいるみたい)
以上、今回はここまでです。ありがとうございました。